디자인을 위한 시각적 사고
- 2024-09-08 (modified: 2025-04-05)
- 저자: Colin Ware
인간의 시지각이 어떻게 작동하는지 설명하고, 이를 디자인(시각 디자인이나 Data visualization 등)에 어떻게 응용할 수 있는지를 다루고 있다. 같은 저자의 Information visualization: Perception for design이라는 책과 내용은 거의 유사한데, 전자는 전공자를 위한 교과서에 가깝고 후자는 실무자를 위한 요약본에 가깝다.
(참고로 Colin Ware의 저서는 최근에 나온 거의 모든 시각화 책에서 광범위하게 인용되고 있으며, Now you see it 등의 저자인 Stephen Few는 C. Ware의 책을 가장 중요한 도서로 추천하고 있다.)
2014년 경에 요약.
서문 (Preface)
“능동적 시지각(active vision)” 개념을 소개하고 있다. 본다는 행위가 눈을 통해 들어온 빛을 수동적으로 처리하는 과정이 아니라, 몸과 머리와 눈동자를 움직이고(Ambulatory vision) 입력된 신호 중 어떤 신호를 더 중요하게 처리할 것인지를 (의식적/무의식적으로) 선택하는 매우 능동적인 과정임을 강조한다.
이러한 “능동적 시지각” 관점을 디자인에 어떻게 활용할 수 있는지에 대한 고민이 이 책의 주제이다.
체화된 인지 분야에서 지각의 능동성, 지각 및 의식의 외재화 등에 대한 더 깊은 논의를 다루고 있는데, 이에 대해서는 다음 요약을 참고하기 바란다:
1장. 시각적 질의 (Visual Query)
능동적 시지각 관점에서 가장 중요한 키워드를 꼽자면 시각적 질의라고 할 수 있다. 시각적 질의란 안구 운동과 뇌의 패턴 검색 회로(pattern-finding circuits)를 활용하여 눈앞의 세상으로부터 원하는 정보를 뽑아내는 능동적이고 동적인 과정을 말한다.
시각적 질의가 원활하게 일어날 수 있도록 디자인을 하려면 시지각의 작동 방식을 잘 알고 있어야 한다. 1장의 나머지 부분에서는 시지각의 작동 방식을 상향식(bottom-up)과 하향식(top-down) 두 가지 관점에서 설명하고 있다. 간략히 요약하면 이렇다:
- 망막(retina)의 중심부에 중심와(Fovea)가 있고 이 부분의 해상도가 가장 높다.
- 지각에 있어서 상향식과 하향식 두 가지 프로세스가 모두 중요하다.
- 상향식 처리란 망막을 통해 들어온 상으로부터 특징(feature)을 찾아내고 이를 조합하여 패턴(patterns)을 만들고 이를 다시 조합하여 개체(objects)를 만드는 과정을 말한다.
- 하향식 처리란 주의(Attention)에 따라 어떤 개체, 어떤 패턴, 어떤 특징을 더 집중적으로 처리할 것인지 조율하는 과정을 말한다.
시각적 질의에 대한 더 자세한 내용은 Visual query and data visualization 참고.
2장. 우리가 쉽게 볼 수 있는 것들 (What We Can Easily See)
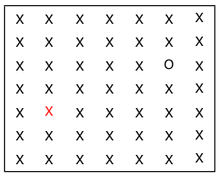
이 장에서는 팝-아웃 효과에 대해 주로 이야기한다. 팝아웃 효과란 화면의 특정 정보가 “튀어나와” 보이는 효과를 말하는데 예를 들면 흰색 바탕에 연한 회색 점들이 있는데 그 중 몇 개만 진한 빨간색 점이면 빨간 점들이 확연히 눈에 띄는 그런 효과를 말한다.
팝아웃 효과는 튀는 색상, 다른 기울기, 다른 크기, 그림자, 포커스 등 주로 1차 시각 피질(V1 혹은 Primary Visual Cortex aka PVC)에서 인식되는 시각적 특징(visual features)을 활용하여 만들어낼 수 있다. “주로 V1”이라고 한 이유는 움직임 등 V1에서 완전히 처리되지 않는 것으로 알려진 특성도 일부 팝아웃 효과를 일으킬 수 있기 때문이다.
다음은 팝아웃 효과의 예시이다. 동그라미나 빨간색 X 등은 튀어나와 보인다.

이 장에서 다루는 개념 중 특히 유용하다고 생각한 것은 특징 공간(feature space)이라는 개념이다. 각각의 시각적 특징(기울기, 크기, 색상, 그림자, 포커스, 움직임 등)을 하나의 차원으로 하는 가상의 다차원 공간을 상상해보면, 임의의 시각적 표현은 이 공간상의 특정 점에 있다고 간주할 수 있다. 이제 여러 시각적 표현 중 어떤 표현을 얼마나 “눈에 띄게” 만들 것인가를 “해당 표현이 다른 표현들과 특징 공간상에서 얼마나 떨어져 있게 만들 것인가”라는 형식으로 생각해볼 수 있다. 이러한 개념을 잘 활용하면 여러 가지 디자인 관련 의사결정을 체계화/정량화할 수 있을 것이다.
더 자세한 내용은 Effective use of visual features 참고.
3장. 2차원 공간을 구조화하기 (Structuring Two-Dimensional Space)
세상은 3차원인데 눈을 통해 들어오는 정보는 2차원(David Marr에 의하면 2.5D) 이다. 이 장에서는 우리의 시지각이 어떻게 2차원 정보로부터 3차원 공간에 대한 정보(패턴과 물체 등)를 뽑아내는지(구성해내는지), 그리고 이를 디자인에 어떻게 활용할 수 있는지 등을 다룬다.
앞부분에서는 V1에서 탐지한 특징들을 어떻게 엮어서(binding) 배경과 전경 혹은 물체와 물체를 구분하기 위해 활용하는지 설명한다. 간략히 요약하자면 텍스쳐 차이, 움직임 차이, 연속적으로 이어지는 기울기 변화 등을 기준으로 일반화된 외곽선(generalized contour)을 만든다고 한다.
저자는 이러한 원리로부터 “시각적 표현과 의미 사이의 자연스러운 매핑” 개념을 끌어낸다. 자연스러운 매핑이란 문화적인 영향이나 학습 등과 무관하게 모든 문화권에서 공통으로 나타나는 시각적 패턴에 대한 의미 부여 경향이라고 설명할 수 있다. 예를 들어 넓은 영역에 큰 숫자를 매핑하고, 배경과의 대비가 강한 색상을 큰 숫자를 매핑하는 것 등은 자연스러운 경향이다. (Donald Norman도 The design of everyday things에서 유사한 설명을 했던 것으로 기억하는데 찾아보고 연결하기. 강의실 전등 스위치? AnswerMe —ak)
4장. 색상 (Color)
이번 장의 주제는 Color perception이다. 광량이 적을 때에 작동하는 막대세포보다는 밝은 빛에서 작동하는 세 종류의 원뿔세포(long, medium, short wavelength-sensitive cones)에 대해 주로 다루고 있다. 왜냐하면, 현대의 도시 환경에서(특히나 시각화와 관련된 맥락에서) 간상세포의 역할은 거의 제로에 가깝기 때문이라고 한다.
앞부분에서는 세 종류의 원뿔세포로부터 세 가지 채널(color opponent channel)이 만들어지는 방식, 원뿔세포가 망막의 중앙 부분(Fovea)에 분포된 패턴 등을 설명하고 이로 인해 파생되는 지각적 특징들(잘 구분되고 쉽게 외워지는 색상들, 디테일한 정보를 표현할 때엔 명도 채널이 유리한 이유, 명도 대비와 색상 대비)을 유도해낸다.
뒷부분에서는 디자인적 함의를 다루고 있다. 예를 들어 색상코딩을 할 때 빨간색, 녹색, 노란색, 파란색, 분홍색, 갈색, 주황색, 회색, 보라색 순으로 사용하는 것이 좋다거나(물론 적록색맹을 빨간색/녹색을 쓸 때엔 고려해서 부가적인 시각적 특징과 섞어 쓰는 것이 좋겠죠), 좁은 영역은 상대적으로 채도가 높게 하고 넓은 영역은 상대적으로 채도가 낮게 하는 것이 좋다거나, 강조하고자 할 때엔 배경색과의 대비가 커지는 방향으로 색상 부여를 해야 한다거나(이걸 잘 지키지 않아서 가독성이 떨어지는 PPT 발표자료들이 많죠), 지도에서 지형의 높낮이나 fMRI에서 활성 정도 등을 표현할 때 색상(hue)만 쓰면 안 되고 반드시 명도차도 활용해야 한다거나.
색상에 대한 더 자세한 내용은 Colors in data visualization 참고.
5장. 정보 얻어내기: 시각적 공간과 시간 (Getting the Information: Visual Space and Time)
5장에서는 움직임과 깊이 지각에 대해서 다룬다. 앞부분에서는 인간의 눈이 2.5차원 정보로부터 3차원 공간을 구성해내기 위해 어떠한 깊이 힌트를 활용하는지 살펴보고, 이 원리를 디자인에 활용하는 방법(이를 2.5D Design 이라고 부른다)을 설명한다.
다음은 2.5D 디자인의 예시이다.
(TODO: 그림 추가)
이를테면 위 그림은 2.5D 디자인의 전형적인 사례라 할 수 있는데 각종 홍보물이나 복잡한 개념의 도식화 등에 자주 쓰인다. 몇 가지 특징을 살펴보면 1) 3차원으로 표현된 주요 이미지들은 사람들이 쉽게 식별할 수 있는 전형적인 시점에서 바라본 것으로 묘사되고 있고, 2) 주요 이미지들이 거의 겹치지 않거나 간혹 겹치더라도 물체의 식별이 가능하게 되어 있으며, 3) 글씨는 원근법이나 시점 등에 따르지 않고 쉽게 읽을 수 있도록 평범하게 나타나고 있다. 4) 또 거의 모든 요소가 상대적 크기를 무시하고 대략 보기 좋은 크기로 스케일링이 되어 있는데(이를테면 집과 공장과 자동차가 같은 크기) 2.5D 디자인에서 “현실을 그대로 재현하는 것”은 중요하지 않음을 알 수 있다.
뒷부분에서는 움직임과 관련된 인지적 비용(cognitive cost) 개념을 소개한다. 디자인의 과정이나 결과물의 평가를 체계화/정량화하기 위해 활용될 수 있는 중요한 개념이라고 생각한다. 예를 들어 머릿속에서 일어나는 내적인 패턴 비교에 걸리는 시간은 약 0.04초, 눈동자가 특정 지점에서 다른 지점으로 움직이는 데에 걸리는 시간은 0.1초, 마우스를 움직여서 특정 타겟에 올려놓는 동작은 1.0초, 마우스를 타겟에 올려놓고 클릭하는 동작은 1.5초 등. 기존 HCI 분야에서 User interface 효율성을 정량화하기 위해 사용하는 방법과 유사하다.
6장. 시각적 사물, 단어 그리고 의미 (Visual Objects, Words, and Meaning)
6장의 주제는 사물이나 장면(scene)의 인식, 시각적 정보와 비시각적(non-visual) 정보의 혼합 등을 다룬다. 비시각적 정보는 주로 언어적(verbal) 정보를 말한다. 이 중 사물 및 장면 인식에 대해 간략히 정리하겠다.
사물의 인식과 관련해서는 지온 이론을 소개하고 있다. 지온 이론에 의하면 뇌는 복잡한 물체를 몇 가지 단순한 도형(이를 지온이라고 한다)의 조합으로 파악한다고 한다. 저자에 의하면 지온 이론은 이 책에서 소개하고 있는 이론 중 가장 논란이 되고 있는 이론이라고 한다.
(저자가 특별히 언급하고 있지는 않지만 Two-streams hypothesis나 뇌가 심적 표상을 만들어낸다는 가설 등도 유사하게 논란이 되고 있다.)
장면 인식에 대해서는 Gist Perception 이라는 개념을 소개하고 있다. 현재 눈앞에 펼쳐진 공간이 “어떤 공간(공터, 도시, 숲 속, 부엌 등)“인지 빠르게 파악하고, 이에 맞추어 다른 사물들에 대한 정보를 해석하는 것을 말한다. 책에서 소개된 재미있는 실험이 하나 있는데, 흐릿한 도로 이미지와 흐릿한 식탁 이미지에 흐릿하고 검은 물체 이미지를 합성한 후 제시하였을 때, 사람들이 도로 배경의 검은 물체는 자동차로, 식탁 배경의 검은 물체는 물병으로 인식하는 경향이 있다고 한다.
7장. 시각적/언어적 내러티브 (Visual and Verbal Narrative)
이번 장에서는 시각적 사고(visual thinking)와 언어적 사고(language-based thinking)를 비교하고 있다. 재미있는 것은 “시각적”이라는 것의 의미를 탐구하기 위해 수화 등의 사례를 들고 있는 점이다. 수화는 분명히 손의 움직임을 시각 중추를 통해 읽어낸다는 점에서 “시각적”이라고도 할 수 있지만, 저자가 말하는 의미에서는 수화도 “언어적”이다.
이 책에서는 그래서 “시각적’이라는 것이 뭔지 정확히 정의하고 있지 않은데(이를테면 문장으로 적힌 지시문을 읽기 위해서도 시지각이 필요하지만 이를 시각적이라고 하지는 않는다), 뜻밖에 다른 책에서 (아마도 저자의 의도와 맞을 것으로 보이는) 정의를 찾았다.
다른 공부 모임에서 체화된 인지를 공부하고 있는데 Out of our heads라는 책에서는 시각, 청각, 촉각 등 감각 모드(sensory mode)를 각 모드의 고유한 스타일로 구분해야 한다고 보고 있다. 예를 들어 시지각의 스타일이란 가까이 가면 커지고, 멀리 가면 작아지고, 뒤로 돌면 사라지고, 2.5차원 정보 형태이고 등등으로 규정될 수 있다. 이 정의에 따르면 ‘시각장애인의 신체 일부(이를테면 혀)에 카메라와 연결된 패치를 붙이고 이 패치를 통해 신체에 촉각 형태로 카메라에 잡힌 정보를 전달’하도록 하면 이를 통해 전해지는 촉각은 사실 촉각이 아니라 시각으로 보아야 한다.
이런식으로 시각적 사고와 언어적 사고를 구분한 뒤 각 방식의 장단점을 비교하는 내용이 나오는데 특히 흥미로웠다. 시각적으로 표현하기 좋은 것들은
- A가 B 안에 있다
- A가 B를 통해 지나간다
- A가 B 위에 있다
- A가 B와 연결되어 있다
등의 개념이고, 언어적으로 표현하기 좋은 것들은
- 만약… 하다면
- 그리고…
- 어쩌면
등의 개념이라고 한다.
문제의 변형(transformation)을 통해 특정한 개념(이를테면 “만약 A 라면 B”)을 다른 형태의 개념(이를테면 A가 B 안에 있다)으로 바꾸는 것이 가능한 경우가 많을 텐데, 그렇다면 적절한 변형으로 언어적으로 표현하기 좋은 것으로 알려진 개념들을 시각적으로도 잘 담아낼 수 있지 않을까 하는 생각이 들었다. 이런 쪽으로 깊게 고민해보면 더 좋은 시각적 프로그래밍 언어라거나 하는 분야로 응용할 수 있다고 생각한다.
마지막으로, 시각적 내러티브 개념을 소개하며 만화책이나 영화(film) 분야에서 사용하는 기법들을 몇 가지 소개하고 있다. 한 장의 인포그래픽을 만들더라도 어떠한 스토리를 담고 있어야 한다는 점에서 스토리텔링이나 글쓰기, 영화 산업 분야에서 배울 점이 많다고 생각한다.
8장. 창조적 메타-보기 (Creative Meta-seeing)
8장에서는 결과물로서의 시각화가 아니라 사고의 도구로써의 시각화에 초점을 맞추고 있다. 이를테면 디자이너나 발명가에게 있어서 스케치라는 행위가 인지적 과정에 미치는 영향 같은 것.
저자는 사고의 도구로써 스케치가 가지는 네 가지 장점을 다음과 같이 소개하고 있다:
- 하나의 선은 여러 의미로 해석될 수 있음(예를 들어 동그라미를 그려놓으면 그게 구멍일 수도 있고, 동전일 수도 있고, 멘홀 뚜껑처럼 닫힌 구멍일 수도 있고 등).
- 스케치는 매우 빠르게 그리고 버리고 할 수 있음(매우 싼 프로토타입)
- (1과 유사하게) 동일한 스케치를 여러 의미로 해석할 수 있음
- 종이나 화면 상의 스케치를 기반으로 마음 속에서 이런 저런 변형을 쉽게 가해볼 수 있음
9장. 의미의 춤 (The Dance of Meaning)
마지막 장이다. 이 장에서는 앞서 설명한 내용을 요약하고, 저자 자신의 작업물(심해에서 고래의 주요 행동을 시각화)을 소개하고 있다.
가장 뒷부분에서는 John Anderson의 ACT-R을 간단히 소개하고 있다. J. Anderson에 의하면 ACT-R은 인간의 뇌가 어떻게 작동하는가에 대하여 그동안 알려진 다양한 인지과학 분야의 연구들을 집대성하여 만든 포괄적인 인지 구조(cognitive architecture) 및 그 구현(LISP으로 구현되어 있음)이다. ACT-R을 활용하면 부분적으로나마 특정 시각화 결과물에 대한 정량적 평가 같은 것이 가능해질 것으로 기대해볼 수 있겠다. 이미 HCI 분야에서는 ACT-R을 활용하여 다양한 인지 모델을 만들고 실제와 유사성을 비교하거나 예측하거나 하는 식의 연구를 많이 하고 있다고 한다.